第一步、添加HTML代码
将下面的HTML代码添加到主题页脚模板footer.php,</body>标签的上面。
<!– 灯笼1 –>
<div class=”deng-box”>
<div class=”deng”>
<div class=”xian”></div>
<div class=”deng-a”>
<div class=”deng-b”><div class=”deng-t”>节</div></div>
</div>
<div class=”shui shui-a”><div class=”shui-c”></div><div class=”shui-b”></div></div>
</div>
</div>
<!– 灯笼2 –>
<div class=”deng-box1″>
<div class=”deng”>
<div class=”xian”></div>
<div class=”deng-a”>
<div class=”deng-b”><div class=”deng-t”>春</div></div>
</div>
<div class=”shui shui-a”><div class=”shui-c”></div><div class=”shui-b”></div></div>
</div>
</div>
如果只想在首页显示灯笼,可以用下面的判断语句把HTML代码包裹起来:
if (is_home()) {
<!– 代码放这里 –>
}
第二步、添加CSS样式
将样式代码添加到WP后台 → 外观 → 自定义 → 额外CSS 中,点击“发布”即可(以wp为例)。
.deng-box {
position: fixed;
top: -40px;
right: -20px;
z-index: 999;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 999;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
可以将样式代码直接加到主题样式文件style.css的最后,可以适当修改第133行的字号调整大小:font-size: 3.2rem;
WordPress博客打包版
如果你是wordpress博客程序,可以使用打包后的PHP文件。
下载打包PHP:https://wuyouge.lanzous.com/i8sqlyh
使用方法:
第一步,解压后将deng.php文件上传到当前主题根目录中。
第二步,打开当前主题页脚模板footer.php,在<?php wp_footer(); ?>前面添加:
<?php require get_template_directory() . ‘/deng.php’; ?>
也是一样,如果只想在首页显示灯笼,可以用下面的判断语句把上面的代码包裹起来:
if (is_home()) {
<!– 代码放这里 –>
}
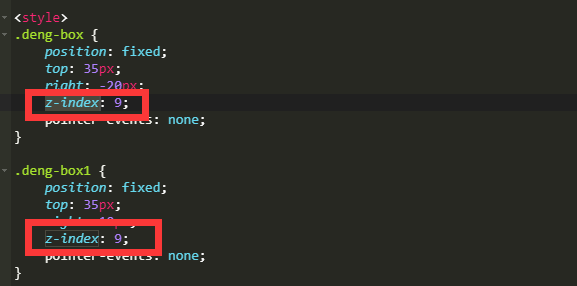
如果出现灯笼为置顶影响效果的话,可以尝试修改deng.php样式:查找“ z-index ”修改前两个的数值。

可能会存在缓存问题,刷新浏览器或清除缓存即可。
相关文章
网址设置
网址样式切换
网址卡片按钮
布局设置
左侧边栏菜单
搜索框设置
自定义搜索框背景
自定义搜索框高度
- 聚焦
- 信息
- 默认



